This post is mostly the same as the previous one which is about JQuery, PHP and JSON. But the difference is, in the previous post, only rendering is done not validation of answers. Now, I have included the validation part also. Once the user is done answering and clicks submit button, answers are checked with correct answers and final result is displayed as an alert. Same as previous post, the PHP file, which is supposed to get data from database and convert it into json format and echo the result, just echos a string which is a collection of questions in json format.
index.html
----------
<html>
<head>
<script src="jquery-1.10.2.js"></script>
<script src="jquery_functions4.js"></script>
</head>
<body>
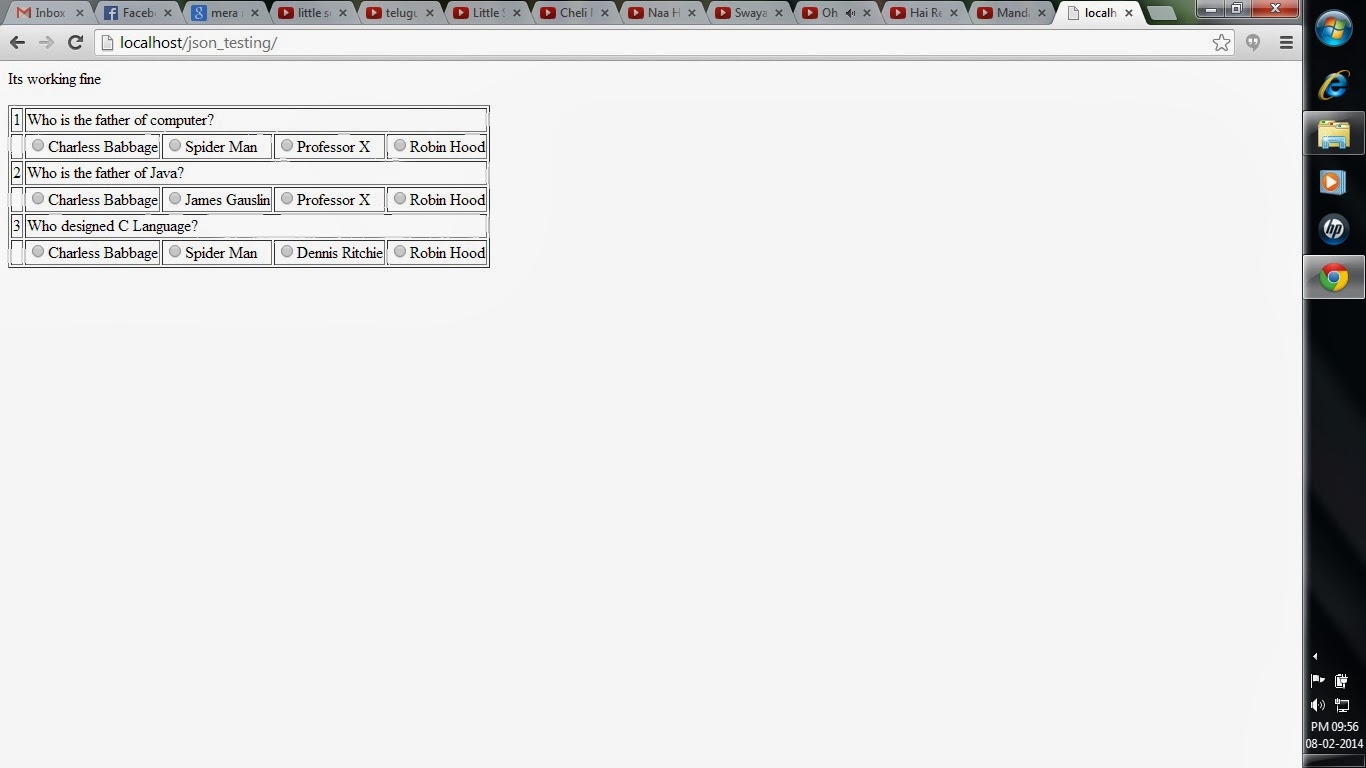
<p> Its working fine </p>
<table align='center' border='1' id='results'> </table>
<div id='test'> </div>
</body>
</html>
get_qp.php
------------
<?php
echo ' {"question_paper":
[
{
"qid": "1",
"question": "Who is the father of computer?",
"opt1": "Charless Babbage",
"opt2": "Spider Man",
"opt3": "Professor X",
"opt4": "Robin Hood",
"answer": "a"
},
{
"qid": "2",
"question": "Who is the father of Java?",
"opt1": "Charless Babbage",
"opt2": "James Gauslin",
"opt3": "Professor X",
"opt4": "Robin Hood",
"answer": "b"
},
{
"qid": "3",
"question": "Who designed C Language?",
"opt1": "Charless Babbage",
"opt2": "Spider Man",
"opt3": "Dennis Ritchie",
"opt4": "Robin Hood",
"answer": "c"
}
]
}';
?>
jquery_functions4.js
--------------------
$(document).ready(function()
{
var answers = new Array();
var qids = new Array();
var user_response = new Array();
var i = 0;
var res = 0;
var div_data="";
$.getJSON("get_qp.php",function(data)
{
$.each(data.question_paper,function(i,qp)
{
div_data+="<tr>"
div_data+="<td>"+qp.qid+"</td>";
div_data+="<td colspan='4'>"+qp.question+"</td>";
div_data+="</tr>";
div_data+="<tr>";
div_data+="<td></td>";
div_data+="<td><input type='radio' id='"+qp.qid+"' name = "+qp.qid+" value='a'/>"+qp.opt1+"</td>";
div_data+="<td><input type='radio' id='"+qp.qid+"' name = "+qp.qid+" value='b'/>"+qp.opt2+"</td>";
div_data+="<td><input type='radio' id='"+qp.qid+"' name = "+qp.qid+" value='c'/>"+qp.opt3+"</td>";
div_data+="<td><input type='radio' id='"+qp.qid+"' name = "+qp.qid+" value='d'/>"+qp.opt4+"</td>";
div_data+="</tr>";
qids[i] = qp.qid;
answers[i++] = qp.answer;
});
div_data+="<tr><td colspan='5' align='center'><input type='submit' value='SUBMIT' id='submit_button'/></td></tr>";
$("#results").html(div_data);
$("#submit_button").click(function()
{
$("#results").hide();
res = 0;
for(var i=0;i<3;i++)
{
user_response[i] = $("input:radio[name="+qids[i]+"]:checked").val();
if(user_response[i] == answers[i])
res++;
}
alert("Your Score:"+res);
});
});
});
jquery-1.10.2.js can be downloaded online. It is JQuery API.
All the files are present in the same folder which is under c:\wamp\www\. For example, my project name is json_testing so I have saved these files under c:\wamp\www\json_testing\
Hope this helps. Happy Coding.